
A redesigned Squarespace.com
The Opportunity
The Squarespace frontsite was the gateway to its website builder, but users coming from non-branded searches were signing up at a low rate.
Our hypothesis was that users looking for a website builder need more tailored information to inform their decision making.
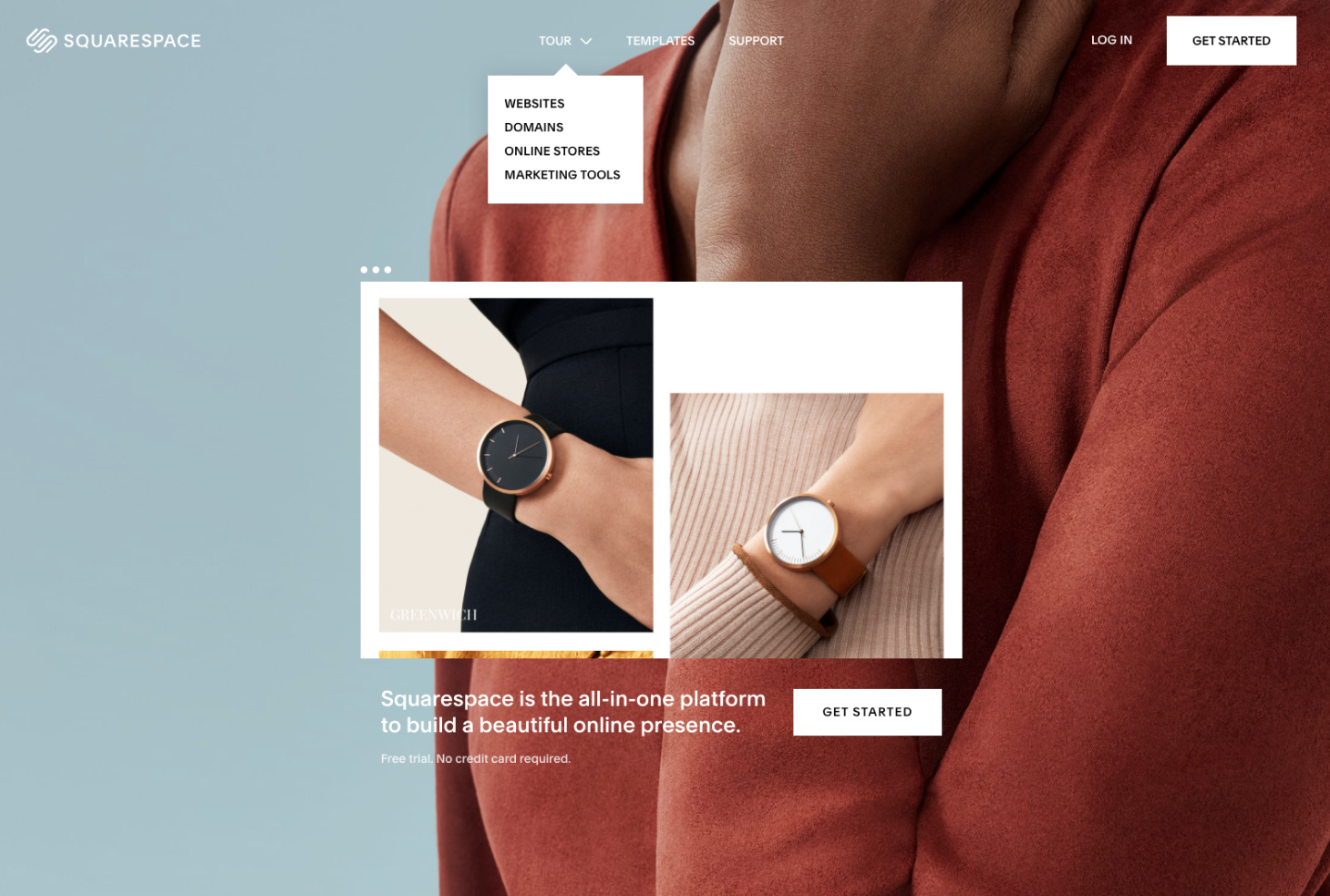
The original Squarespace.com had five sections accessible only from the navigation.
Objectives
01
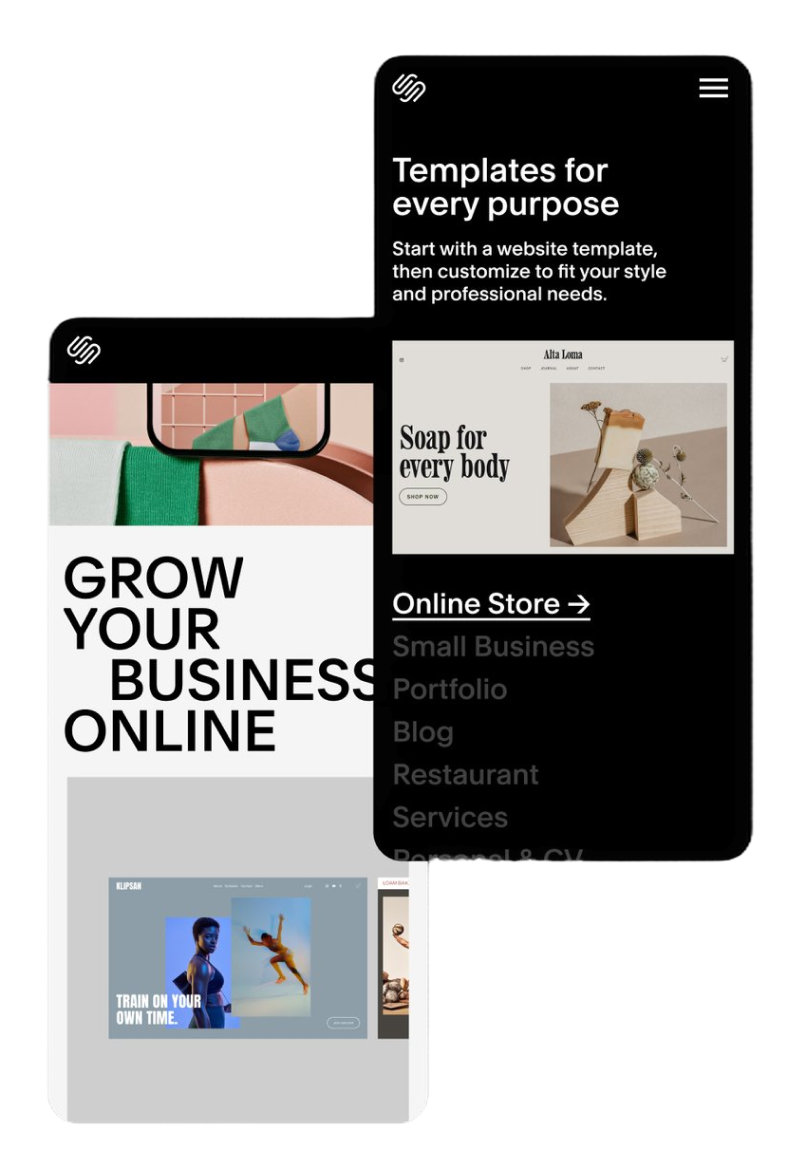
Build targeted ‘tour pages’ with more specific information about our product offerings.
02
Optimize tour pages for SEO based on currently low converting search terms.
03
Test conversion rates against current site and iterate to improve performance.
The System
We needed a system that would allow for hyper-specific feature pages to be designed and built quickly. To accomplish this, the design team set up a Figma library of interchangeable components that could be used across the site.
Some of the components we used for the tour pages
The Execution
We wanted to move quickly to stand up the new pages while getting cross-functional approvals, so we established a new streamlined process:
Brief template to fast track design and copywriting for tour pages with a clear SEO, legal and creative review process.
Agile development process in parallel to art direction and copy writing
UI library to pull from to showcase product features
A/B testing framework that allowed us to test iterative changes to each page
The Results
After the first batch of tour pages hit the site we saw a significant uptick in conversion, in particular the pages related to commerce products.
The success of the tour page initiative led to an investment in AI generated landing pages to further improve our SEO performance for non-branded terms.
The Figma component library was extended to be used on other marketing landing pages, reducing time to market for campaign landing pages and other initiatives.
Credits
Design: McLane Teitel, Florence Libbrecht, Kyle Stuart
Development: Brandon Ferioli, Cody Wall, Laurens van Heems
Producer: Charlie Geyer